Разрешённые приёмы

Сегодня отрежем от кода всё лишнее и сделаем его быстрее. Ещё посчитаем количество звёздочек у библиотеки Anime.js и посмотрим на аналог платформы CodePen от Mozilla Corporation.
Минификация
Создавать читаемый и структурированный код, без сомнения, хорошая практика. Она помогает не запутаться в собственном коде и упростить его чтение для коллег. Но у всего есть обратная сторона медали. Такой код в большинстве случаев избыточен и не может работать с максимальной производительностью. Сегодня поговорим о минификации — оптимизации кода не для человека, а для вычислительной техники.
Минификация кода — это один из старейших способов оптимизации, основанный на сокращении размера кода. Чем меньше будет размер файла, тем быстрее он будет передаваться по сети и работать на целевом устройстве. Лишние пробелы, комментарии и прочие человеческие удобства компьютеру не нужны, и от них можно спокойно избавиться. Меньше символов, меньше оперативной памяти, меньше задержки отображения.
Предположим, что нам это подходит. С помощью чего наш прекрасный код можно минифицировать? С одной стороны, есть возможность такую процедуру проделать вручную, безжалостно вырезая всё лишнее и переименовывая переменные. Такой способ сработает, но это сразу превратит код в нечитаемую кашу и сильно повысит риск сделать ошибку. Это плохая новость.
Хорошая новость в том, что есть множество инструментов для этой операции. Некоторые CSS-фреймворки, такие как Tailwind, по-умолчанию минифицируют стили, доставляя лишь нужные строки и убирая всё лишнее. Подобного эффекта можно достичь при использовании плагинов к упаковщикам, например, к Webpack.
Такие плагины, как MiniCssExtractPlugin и postcss-loader хорошо справятся с минифицированием CSS. Если же у вас задача просто взять кусок JS-кода и оптимизировать его, то можно прибегнуть к помощи онлайн-сервисов, таких как Minify и Toptal JS Minifier. Ещё такая функциональность характерна для таск-менеджеров, вроде Gulp.
Библиотека Anime.js
Нет, нет… речь не о произведениях Хаяо Миядзаки или Масаси Кисимото. Anime.js — это легковесная библиотека для анимации элементов веб-сайта. 46 тысяч звёздочек на GitHub и почти 4 тысячи форков — весомый аргумент присмотреться к ней повнимательнее. Anime.js поддерживает язык разметки HTML, а также JavaScript, CSS и SVG. Некоторые фреймворки, такие как Nuxt, даже размещают инструкции по подключению этой библиотеки в своей документации. Чтобы попробовать её в деле, нужно скачать и подключить к сайту через скрипт:
<script src="anime.min.js"></script>
Или установить через npm:
$ npm install animejs --save
Обычно анимации создаются постепенным изменением стиля элемента. Но даже простые отнимают у разработчика много времени. Anime.js имеет набор инструментов, которые позволяют поставить анимацию на паузу, изменять скорость, воспроизводить в обратном порядке, останавливать и перезапускать её.
Прелесть в том, что всё базируется на единственном вызове функции, которой надо передать набор параметров. Никаких танцев с бубном и призывов к духам StackOverflow. У этой библиотеки шикарная документация, где детально расписаны все возможные варианты применения. Для каждого типа анимации есть примеры и визуальная демонстрация того, как это выглядит:
anime({
targets: '.function-based-values-demo .el',
translateX: function(el) {
return el.getAttribute('data-x');
},
translateY: function(el, i) {
return 50 + (-50 * i);
},
scale: function(el, i, l) {
return (l - i) + .25;
},
rotate: function() { return anime.random(-360, 360); },
borderRadius: function() { return ['50%', anime.random(10, 35) + '%']; },
duration: function() { return anime.random(1200, 1800); },
delay: function() { return anime.random(0, 400); },
direction: 'alternate',
loop: true
});

Это лишь один из десятков всевозможных вариантов анимации. Её легко кастомизировать и настраивать под свои нужды. Если вы ещё ни разу не пробовали Anime.js в деле, вас ждёт много положительных эмоций.
Не только CodePen
Показать свою работу другим — это отличная прививка от синдрома самозванца и возможность получить честный фидбэк. Для этого отлично подходит CodePen. Это и своеобразный выставочный зал, и онлайн-IDE, и одно из самых крупных сообществ веб-разработчиков в мире. Среди посетителей CodePen есть не только программисты, но и потенциальные заказчики.
Разумеется, популярность CodePen привела к появлению аналогичных площадок: Replit, JSFiddle, Plunker и других. Все они построены вокруг ключевой идеи: песочница для кода и коммьюнити для обсуждения. Лавры CodePen настолько не дают покоя крутым корпорациям, что они до сих пор пытаются создавать и продвигать аналогичные сервисы.
Совсем недавно Mozilla Corporation представила свой «CodePen» под названием MDN Playground. Эта платформа позволяет в режиме онлайн создавать и делиться с другими пользователями сниппетами кода. Поддерживается стандартная триада: HTML, CSS и JS. Работает базовое автодополнение и форматирование при помощи Prettier.
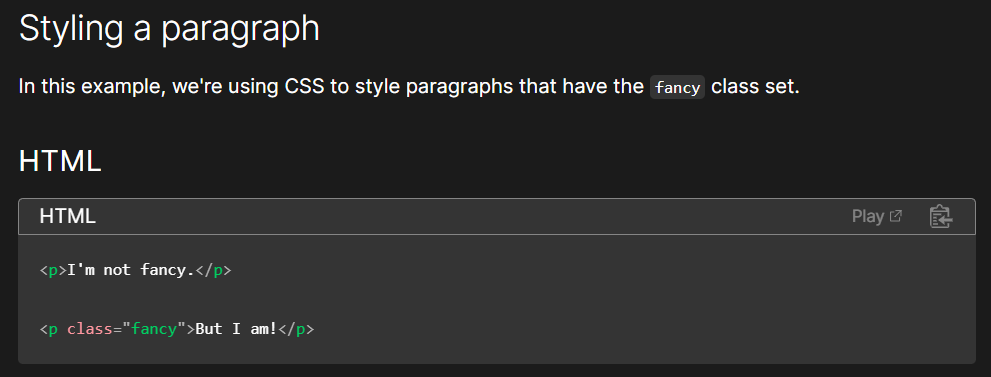
По словам создателей MDN Playground, они прекрасно понимали, что создают ещё одну песочницу. Но идеей было не столько конкурировать с аналогами, сколько улучшать собственную документацию. Суть в том, что теперь на примеры кода можно не только посмотреть и скопировать себе, но и одним кликом поместить в онлайн-редактор. Обратите внимание на кнопку Play:

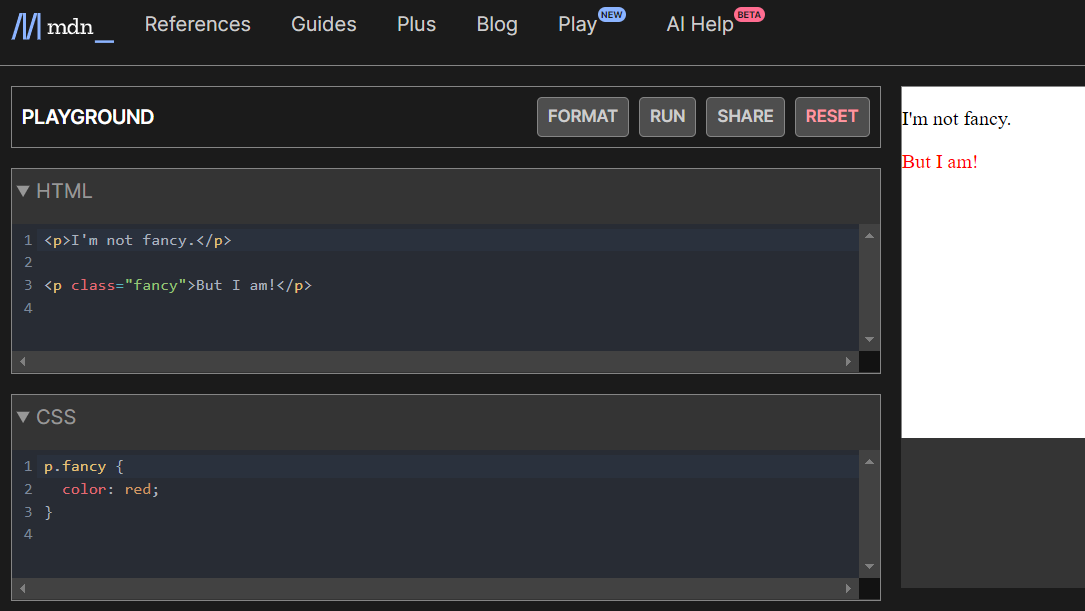
Нажав на неё, мы сразу проваливаемся в MDN Playground, куда уже скопировался нужный нам пример:

Выглядит удобно. Ну а если вы захотите использовать MDN Playground в качестве замены CodePen, то учтите пару моментов. Платформа пока не поддерживает подключение зависимостей, sass и прочие привычные фичи CodePen. Так что в ней можно обкатывать только простые примеры. В любом случае, рекомендуем не полагаться только на наше мнение и самостоятельно поиграть в этой песочнице.
Интересно посмотреть
Пропустили наш предыдущий митап? Не страшно! Видеозаписи докладов уже выложены на нашем YouTube-канале в кинематографическом качестве 4K и со студийным звуком.
Подписывайтесь и ставьте 🔔колокольчик, чтобы получать уведомления о будущих трансляциях и видео! А ещё присоединяйтесь к Telegram-каналу и будьте в курсе всех наших будущих мероприятий.
Митапы
Frontend meetup
18 ноября 2023
Осенью мы соберёмся на замечательный Frontend Meetup. Программа мероприятия формируется, но регистрация уже открыта. Если хотите примерить на себе роль спикера, то можно подать доклад прямо в режиме онлайн. Заявки на участие принимаются до 20 октября!
Теперь следить за митапами Evrone стало удобнее. В Telegram-канале Evrone meetups мы выкладываем анонсы с подробными описаниями докладов, а также студийные записи после мероприятий. А ещё, у нас можно выступить, мы поможем оформить вашу экспертизу в яркое выступление. Подписывайтесь и пишите @andrew_aquariuss, чтобы узнать подробности.
Вакансии
Удаленка / Офис
Evrone
Мы рады новым Frontend-разработчикам. Удалённая работа с первого дня, помощь в подготовке выступлений на профессиональных конференциях, поощрение и оплата участия в Open-source проектах. Прозрачный способ увеличить грейд через обучение и проверку навыков под контролем ментора. Здесь есть понимание, как организовать разработку комфортно и эффективно. Присоединяйтесь!