Nuxt и партнёры

Больше фреймворков хороших и разных. В нашем декабрьском Frontend-дайджесте поговорим о вышедшем в релиз стабильном Nuxt 3 и волшебном Mithril.js. А на закуску новинка — визуальная IDE Codux от одного из основателей Wix.
Вышел Nuxt 3
Популярность одностраничных приложений (SPA) привела к тому, что JS стал отвечать буквально за всё: от вывода контента до его оформления. Беда лишь в том, что поисковым краулерам все эти инновации до лампочки — им нужна страница, желательно на чистом HTML. Тогда все алгоритмы сработают как положено.
Но это лишь часть проблем. Второй важный нюанс касается грамотной упаковки приложения, чтобы не раздувать SPA-приложения, словно Гарри Поттер тётушку Мардж. Ну и роутинг также должен быть настроен правильно, симулируя переходы и отображая представления. Всё вышеперечисленное сложно, а мы, как обычно, хотим швейцарский нож из коробки. Эта боль и стала причиной появления Nuxt.
Он сходу решает тонну вопросов. SSR и SEO работают из коробки. Над роутингом думать вообще не надо — разложите компоненты и страницы по директориям, а остальное сделает магия Nuxt. Ну и о бездушных краулерах позаботились — механизм гидратации компонентов приводит к тому, что пользователь получит свой контент, а краулер нужные ему данные.
В третьей версии Nuxt потерял приставку JS и получил поддержку TypeScript и Vue 3. В роли упаковщика выступает Vite, а также появились гибридные режимы работы. Теперь необязательно делать выбор в пользу только статического или только server-side рендеринга. Динамический роутинг снимает большую часть головной боли разработчика, а новый node-сервер Nitro уверенными шагами приближает Nuxt к гордому званию фуллстек-фреймворка. Пожелаем авторам удачи!
Новая визуальная IDE Codux
Без долгих вступлений — это не замена вашей привычной среды разработки. Codux можно назвать средством визуализации в реальном времени, но с множеством дополнительных возможностей. Его разработал Nadav Abrahami, один из соучредителей всемирно известного конструктора сайтов Wix. По его словам, создание Wix существенно изменило web.
Спустя 15 лет он пришёл к выводу, что современная веб-разработка превратилась в слишком трудоёмкий процесс даже для простых операций. Проекты стали сложнее, а дизайнеры никак не принимают участия в реальной разработке. Они не пишут код, не имеют возможности свободно вносить даже элементарные изменения и вынуждены каждый раз объяснять свои идеи разработчикам. Даже в идеальном коллективе такой подход будет отнимать порядочное количество времени и моральных сил.
Нужно было создать такой инструмент, который даст дизайнерам возможность вносить изменения без риска накосячить в коде. А разработчикам поможет уйти от порочной практики постоянного переключения контекста и необходимости выслушивать дизайнеров, а в конечном итоге больше концентрироваться на проекте. Это стало основной идеей для создания Codux.
Изменение свойств каждого компонента в реальном времени отображается как в коде, так и в рендере. Причём, нет разницы между внесением изменения из любимой IDE или напрямую из Codux. Добавление элемента в компонент выполняется простым Drag’n’Drop. Действие мгновенно отображается в коде, равно как и становятся доступными его свойства в Codux.
Разработчики могут пользоваться своими знаниями и привычно вносить изменения с помощью кода. Дизайнеры спокойно воспользуются доступными коллекциями компонентов и элементов, задавая каждому из них требуемые свойства и определяя поведение. Но всё вышеперечисленное было бы не слишком полезным, если бы не было возможности сразу отправить изменения в репозиторий. Это своеобразный мостик между дизайнерами и разработчиками. Все вносимые изменения легко отслеживаются и контролируются.
Codex поддерживает React, TypeScript, CSS, CSS/Sass-модули и препроцессор Stylable. Он бесплатный, кроссплатформенный и доступен для скачивания всем желающим. Хороший повод попробовать.
Mithril.js — гномья радость

Среди разработчиков полно поклонников и ценителей творчества Толкиена. Неудивительно, что один из JavaScript SPA-фреймворков был назван в честь ми́триля, вымышленного металла, добываемого в Мории. Судя по описанию, это был лёгкий и прочный металл, обладающий высокой ковкостью и не тускнеющим блеском. Давайте посмотрим какие из этих качеств были воплощены в Mithril.js.
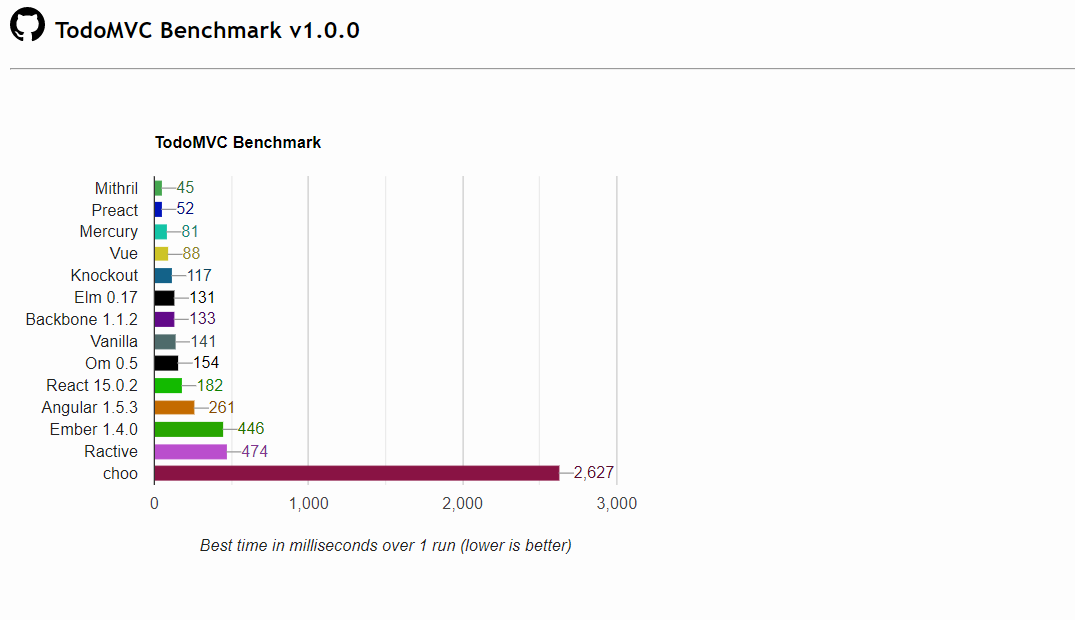
- Лёгкость. Фреймворк в сжатом виде имеет размер менее 10 килобайт.
- Прочность. React-like, к тому же исповедующий принцип из PEP 20 (The Zen of Python) «There should be one-- and preferably only one --obvious way to do it.»
- Ковкость. Mithril оперирует абстракциями, представляющими собой js-объекты с некоторым количеством атрибутов и состоянием, хранящемся в виртуальном DOM.
- Блеск. 13.5к звёзд на GitHub заставляют задуматься о том, сколько разработчиков сделало выбор в пользу этого фреймворка.
Бывают в жизни такие моменты, когда не хочется переживать о сложном управлении состоянием приложения (как в React), а с наименьшими усилиями создать SPA. Подумать о логике и сразу же реализовать, без ковыряния в бесконечных инструментах. Как раз в таких случаях стоит взять Mithril.js и действовать.
Секрет прост — Mithril.js достаточно схож с обычным JS. У него есть простой механизм роутинга и удобный метод запросов. Это надёжный и зрелый фреймворк, на который стоит обратить внимание.
Интересно посмотреть
Пропустили наш предыдущий Frontend-митап? Не страшно — записи докладов в кинематографическом качестве выложены на нашем Youtube-канале.
Теперь следить за митапами Evrone стало удобнее. В Telegram-канале Evrone meetups мы выкладываем анонсы с подробными описаниями докладов, а также студийные записи после мероприятий. А ещё, у нас можно выступить, мы поможем оформить вашу экспертизу в яркое выступление. Подписывайтесь и пишите @andrew_aquariuss, чтобы узнать подробности.
Вакансии
Evrone
Мы открыты для новых Frontend-разработчиков. В Evrone можно работать удалённо с первого дня, мы поддерживаем и оплачиваем участие в Open-source проектах, а расти в грейдах можно с помощью честной системы проверки навыков и менторства.