На земле и в облаках

Сегодня вместе с вами подумаем, где хранить данные и какой вариант Google предлагает в качестве оптимального. Также разберём часто встречающуюся ситуацию с вылетом Flutter-приложений на старых устройствах. Бонусом — полезные идеи, чтобы превратить скучное приложение в красивое.
Firebase + Flutter
Развивать бизнес можно по-разному. Например, решать не одну конкретную задачу клиента, а целый спектр. Для этого надо построить целую экосистему. При удачном исходе получится нарастить клиентскую базу и увеличить средний чек. Это работает для любого рынка, в том числе и высококонкурентного рынка облачных услуг.
Продажа DBaaS (Database-as-a-Service) сложна, несмотря на очевидные преимущества. Клиенты могут бояться этих услуг, потому что должны будут передать контроль за данными в руки облачного провайдера. И это логично. В новостях часто мелькают утечки незащищённых данных, они приводят к серьёзным скандалам и судебным разбирательствам.
Но это не значит, что про хранение баз данных в облаках можно забыть. И дело здесь вот в чём — построение надёжной инфраструктуры для хранения базы данных очень дорогой и сложный процесс. Для крупного облачного провайдера такие затраты оправданы тем, что окупятся за счёт продажи готовой услуги. Чего нельзя сказать о малом и среднем бизнесе.
Firebase — типичный представитель DBaaS-сервиса, входящий в экосистему Google. Это облачная платформа построенная вокруг NoSQL базы данных и таргетированная на потребителей в сегменте мобильной разработки. Вместе с хранением и синхронизацией данных в режиме реального времени, такая платформа предоставляет аналитику, отчёты о сбоях и средства аутентификации. Разработчикам такой «комбайн» удобен, поскольку не нужно объединять разнородные сервисы внутри приложения. А бизнесу упрощает контроль над расходами и уменьшает количество согласований.
Что мы имеем в итоге? Разработчикам в большинстве случаев приходится хранить данные приложений снаружи. Логично, что фреймворк компании Google должен использовать хранение данных от Google. Поэтому-то Flutter и получил нативную поддержку Firebase в мае 2022 года. С той поры команды, разрабатывающие оба продукта, объединили усилия, чтобы добиться успеха при совместном использовании.
Выбирая между Firebase и иными решениями, стоит держать в голове, что обычно в рамках одной экосистемы даже разные продукты работают лучше. Их документация создается с расчётом на типичные сценарии применения. Следовательно, есть решение для большинства «детских болезней». Скорость внедрения также будет значительно выше. Тем не менее, помните о безопасности. Значительная часть проблемных ситуаций с облачными сервисами была вызвана элементарным незнанием того, как правильно их настраивать.
Вылеты на старых устройствах
В 1969-ом компьютер AGC (Apollo Guidance Computer) помог человечеству высадиться на Луне. И он имел всего 32 Kb оперативной памяти. Смартфоны с 1 Гб RAM появились 11 лет назад, в далёком 2011 году. А сегодня мы шутим, что и 6 Гб будет мало для браузера.
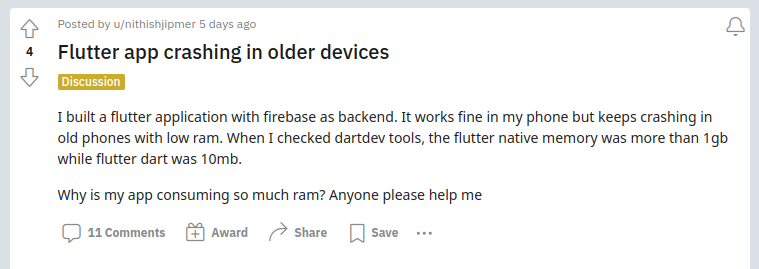
Современные проблемы выглядят сюрреалистично с точки зрения инженеров, создававших AGC. В частности, вот совсем свежий крик души с Reddit:

Если задуматься, то ситуация неприятная. На что пошло более 1 Гб оперативной памяти смартфона? Какой из компонентов втихую её нажрался и отправил приложение к праотцам?
Подобная ситуация не редкость, и применительно к Flutter стоит обратить внимание на обработку графики. Если попытаться поместить в кэш большие изображения, то приложению может потребовать внимания дипломированного некроманта.
Забавно, но решить вопрос оптимизации изображений средствами языка Dart невозможно и приходится выкручиваться за счет утилит оптимизации, основанных на сторонних библиотеках. Также немного помогает грамотная организация каталога ассетов с поддиректориями для основных типов dpi экранов. Самый простой вариант диагностики — убрать изображения и посмотреть на потребляемый объем памяти. Если всё сразу пришло в норму, то у нас хорошая новость.
Достаточно задействовать пакет cachednetworkimage, предварительно поковырявшись в параметрах:
- memCacheWidth:
- memCacheHeight:
- maxHeightDiskCache:
- maxWidthDiskCache:
Снижение значений должно помочь и предотвратить вылеты.
Идеи для красивых приложений
Почему приложения получаются скучными? Тут определённо стоит подумать над визуальной составляющей. Flutter тем и хорош, что здесь легко экспериментировать с дизайном интерфейса. Тут есть ровно два варианта. Первый — найти интересные элементы, уже созданные кем-то. Второй — создать такие элементы самостоятельно.
В качестве источника вдохновения советуем взглянуть на статью Flutter: Build Circular Progress with CustomPaint and Animation. Автор использует класс CustomPaint, чтобы реализовать круговой прогресс-бар.
В основе такого прогресс-бара лежит обычный циферблат часов, который модифицируется, превращаясь в подобие аналогового спидометра автомобиля. Этот приём давно используется сервисом Ookla Speedtest, где скорость интернет-соединения отображается на таком круговом прогресс-баре. Ну а если хочется взглянуть на конкретный пример, то автор статьи выложил в открытый доступ свой виджет flutter_advanced_progress.
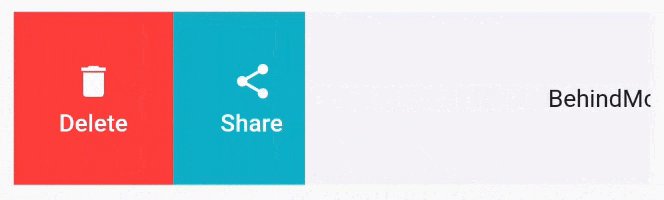
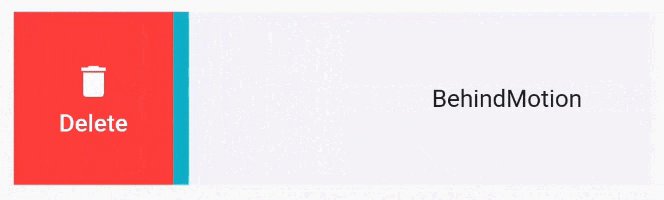
Ещё один способ улучшить дизайн — вспомнить, что пользователи мобильных устройств давно привыкли к жестам. Если в приложении надо создать контекстное меню, например, для изменения или удаления элемента списка, то советуем взглянуть на виджет flutter_slidable. Даже самый простой вариант движения смотрится хорошо:

Также обратите внимание на иконки элементов. Они должны быть в едином стиле и гармонично дополнять надписи. Успешно решает эту задачу готовая библиотека с иконками, например, unicons. Она автоматически подтягивает все элементы из одноимённого репозитория IconScout.
Митапы
Flutter Meetup
До нашего зимнего Flutter Meetup осталось не так много времени. Программа мероприятия пока что формируется, но регистрация уже открыта. Детальная информация будет опубликована позже, так что следите за наши новостями.
Теперь следить за митапами Evrone стало удобнее. В Telegram-канале Evrone meetups мы выкладываем анонсы с подробными описаниями докладов, а также студийные записи после мероприятий. А ещё, у нас можно выступить, мы поможем оформить вашу экспертизу в яркое выступление. Подписывайтесь и пишите @andrew_aquariuss, чтобы узнать подробности.
Вакансии
Удаленка / Офис
Evrone
Мы открыты для новых Flutter-разработчиков. В Evrone можно работать удалённо с первого дня, мы поддерживаем и оплачиваем участие в Open-source проектах, а расти в грейдах можно с помощью честной системы проверки навыков и менторства.