Тренды 2022 года

В этом дайджесте поговорим про наиболее обсуждаемые тренды Frontend-разработки 2022 года. От противостояния фреймворков до оптимизации пользовательского интерфейса, от тенденций перехода на микрофронтенд до заботы о веб-краулерах. Приятного чтения!
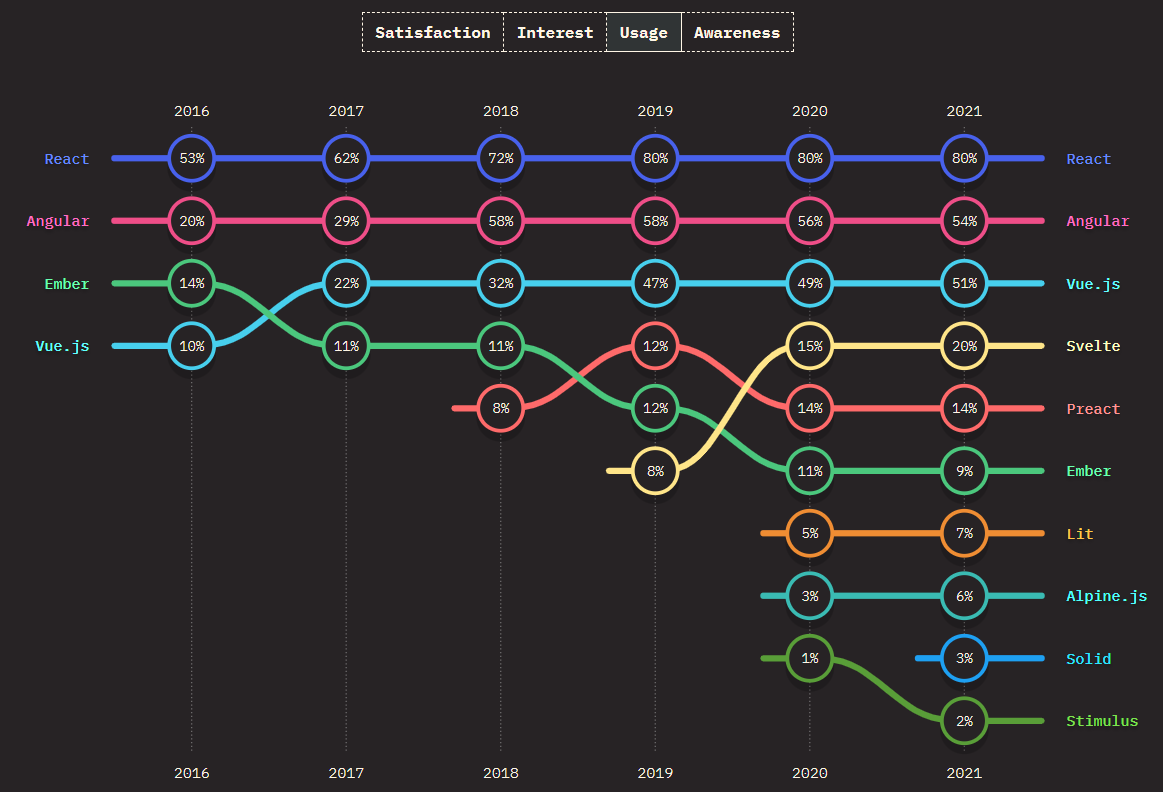
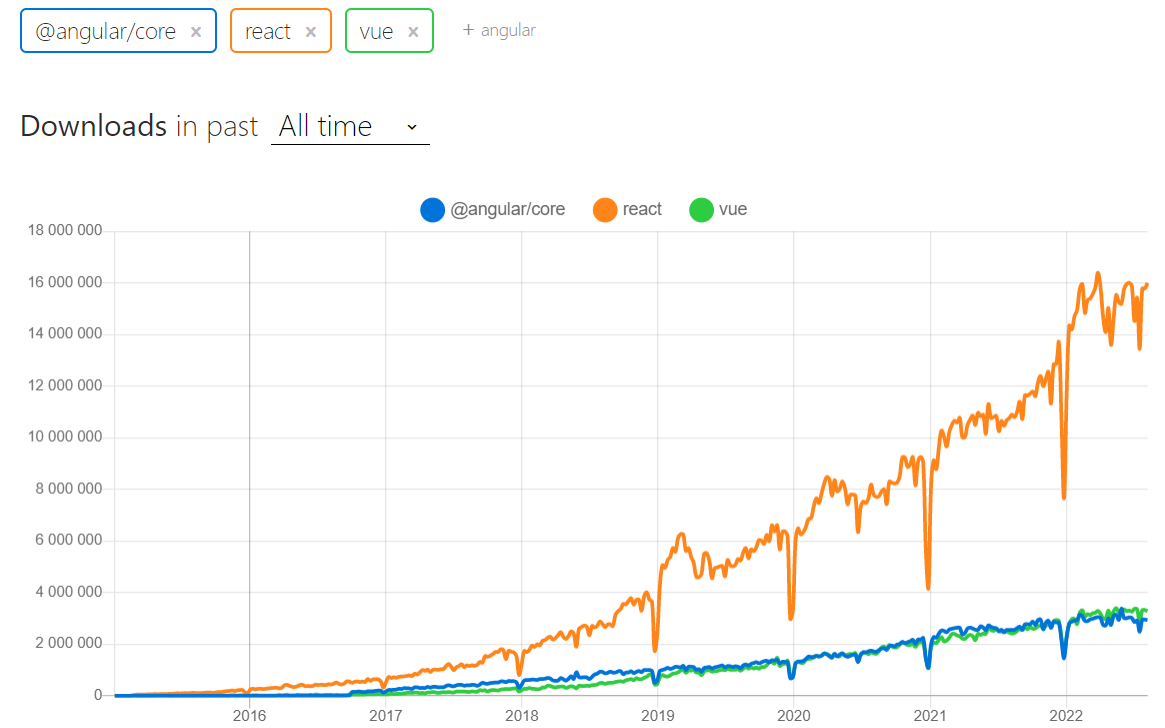
Доминирование React

У каждого frontend-разработчика есть любимый фреймворк. Для одних — это Vue, другие фанатеют от React, а третьи буквально не представляют свою жизнь без Angular. Если судить по рейтингам популярности npm-пакетов, то первое место с серьезным отрывом занимает React. Почему? Он сразу предложил простое и удобное создание пользовательских интерфейсов. Неудивительно, что React стал активно поддерживаться сообществом и обзавёлся богатой экосистемой.

А что там с номером 2? По мнению авторов статьи Angular обладал хорошими возможностями, но низкой производительностью. При выходе новой версии разработчики сосредоточились не на инновациях, а исключительно на исправлении недостатков предыдущей, пока React продолжал завоёвывать популярность.
Vue пригоден только для задач «без звёздочки» и тут React тоже выигрывает, потому что годится для проектов любого уровня сложности.
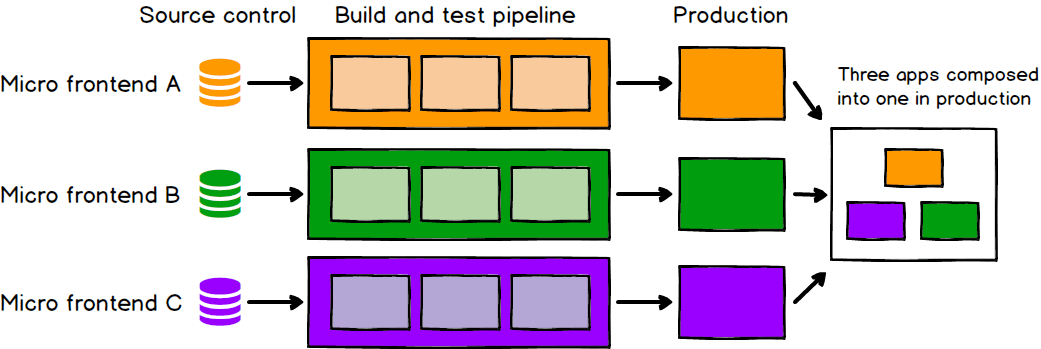
Микрофронтенд

Микросервисы — хорошо! Давайте распилим монолиты… эта мысль теперь регулярно затапливает фронтенд-чатики. На этом и возникла архитектура микрофронтенда. И надо сказать — успешно зарекомендовала себя. На неё уже перешли такие гиганты, как IKEA, Spotify, Soundcloud и Skyscanner. И это далеко не исчерпывающий список.
Так что можете сопротивляться, но это не поможет. Микрофронтенд уже начал победное шествие. И до вас этот тренд тоже доберётся. Рано или поздно.
Оптимизация UI
«Существуют три вида лжи: ложь, наглая ложь и статистика». Если верить последней, то 92.6% интернет-пользователей используют для выхода в сеть мобильные устройства. Это в свою очередь означает, что подавляющее большинство пользователей используют медленные и нестабильные каналы связи.
Бизнесу хорошо бы учитывать это и оптимизировать пользовательские интерфейсы под эту реальность. Ведь люди терпеть не могут долгую загрузку: впадают в панику, отправляют заполненные формы по несколько раз и обновляют недогрузившиеся страницы.
Задача оптимизации одновременно сложна и проста. Сложна, потому что нужен комплексный подход к её решению. С другой стороны, есть набор методов, которые хорошо работают и проверены временем:
- объединение и сокращение размера файлов HTML, CSS и JavaScript;
- отказ от использования громоздких библиотек;
- уменьшение количества запросов к серверу;
- сжатие и оптимизация изображений;
- применение отложенной загрузки по мере прокрутки страницы;
- предварительная загрузка контента для скоростного отображения;
- задействование CDN.
Этот небольшой чек-лист поможет, если вы не знаете с чего начать «ускорение» UI. Пользователям понравится да и бизнес-требования покроет.
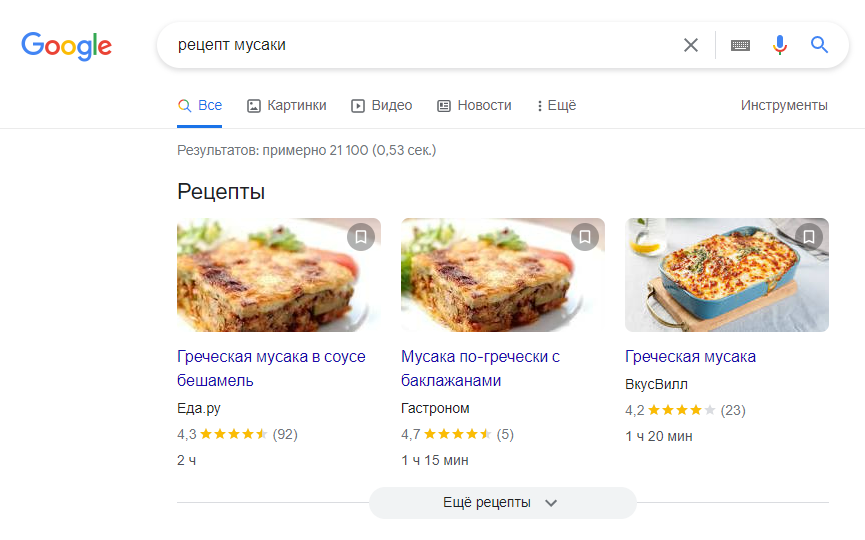
Schema markup
Увы, если раньше приходилось думать исключительно о людях, то сейчас проявлять заботу нужно и по отношению к веб-краулерам поисковых систем. Добавление к странице стандартного семантического словаря, помогает им выводить в результатах расширенные фрагменты данных с веб-сайта. Это в свою очередь улучшает ранжирование и привлекает большее внимание читателей.

Если хотите, чтобы в поисковой выдаче ваш результат выглядел аккуратно, а не так, как краулер сгенерировал, используйте разметки схемы. Результатом станет лучшее семантическое соответствие реальным поисковым запросам пользователей. Это кажется мелочью, но даже «заклятые друзья» Google, Bing и Yahoo! объединились для выработки единых правил такой разметки. Так что на этот тренд стоит обратить особое внимание.
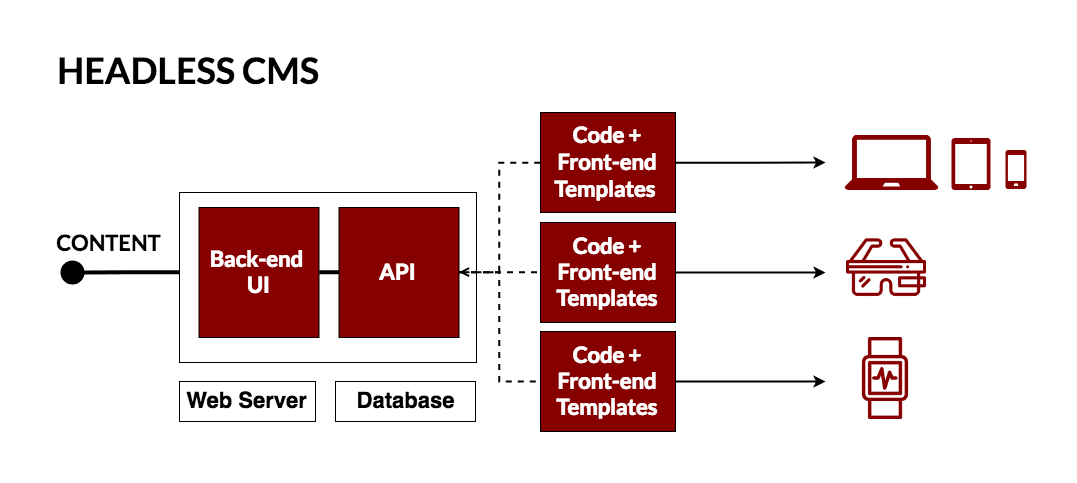
Headless-архитектура
Всё чаще для сервисов используется headless-архитектура. Можно понять почему: общий бэкенд для множества разных каналов; гибкость, которой нет и не будет у монолита; бизнес-логика, доступ к которой организован через набор API-интерфейсов и не требующая какого-либо внешнего представления.

Как и про микросервисы, про headless слышно «из каждого утюга». Всё, что имеет экранчик, от умных часов до холодильников сможет доставлять контент до конечного пользователя. Добавьте к этому свободный выбор стека технологий и высокую скорость разработки. Стоит задуматься…
WebAssembly
Конечно, найдутся те, кто скажут — эта штука ещё не готова для production, да и вообще не всем подойдёт. Но с другой стороны, мы видим высокую скорость и безопасность. А главное — предсказуемую производительность, чем не может похвастаться JavaScript.
Так что если у вас сильно нагруженный вычислениями фронтенд, то вполне можно задействовать WebAssembly. Системы вроде Figma успешно пользуются этим, ускоряя приложение примерно в 3 раза, по сравнению с ASM.js.
Будем честными и добавим ложку дёгтя — иногда WebAssembly медленный, особенно если речь о перемещении объёмных данных. Ну и внедрение усложнит проект, ведь нужно будет ориентироваться на его совместимость и особенности.
Упор на Accessibility
Еще пару лет назад всего лишь 2 процента веб-ресурсов имели функционал, помогающий людям с дополнительными потребностями. Этого, разумеется, недостаточно. Евросоюз и США разработали ряд актов (EU Web Accessibility Directive, European Accessibility Act, Americans with Disabilities Act, Section 508), чтобы направить отрасль в сторону большего внимания в этому вопросу. Если взглянуть глобально, то предложенные решения применимы вообще в любой стране.
Вот какие конкретные пункты можно использовать в качестве отправной точки:
- проверьте, что все элементы должны быть на своих местах, а навигация чётко определена;
- некоторые люди не могут использовать мышь, так что сделайте доступной навигацию с клавиатуры;
- не пренебрегайте текстовыми описаниями изображений;
- дайте каждому не текстовому элементу соответствующий текстовый эквивалент;
- используйте правильные теги (например, <strong> вместо <b>)для разметки текста, чтобы голосовые помощники могли делать акценты в нужных местах при озвучивании текстов для слабовидящих и слепых пользователей;
- если это CMS, то отдайте предпочтение той системе, которая будет поддерживать accessibility фичи;
- задайте описательные заголовки для ссылок;
- предусмотрите высококонтрастные темы — людям с цветовой слепотой это будет значительно удобнее.
Конкурсы для разработчиков
Frontend Quiz
до 23 августа 2022
Предлагаем проверить себя в нашем новом квизе по Frontend-разработке.
Его составляли наши опытные разработчики, так что придётся хорошо подумать. Внутри 10 вопросов и несколько вариантов ответов, из которых лишь один правильный.
Среди всех, набравших не менее 9 правильных ответов мы разыграем приз — Яндекс Станцию. Счастливчика определит генератор случайных чисел в прямом эфире на нашем Youtube.
Митапы
Frontend Meetup
19:00 - Online
Рады сообщить, что мы запланировали проведение Frontend Meetup. Его программа формируется, но регистрация уже открыта. Детальная информация о мероприятии будет опубликована позже, следите за наши новостями.
Если у вас есть что рассказать и вы хотите стать спикером, то пишите на почту andy@evrone.com.
Вакансии
Evrone
Мы открыты для новых Frontend-разработчиков. В Evrone можно работать удалённо с первого дня, мы поддерживаем и оплачиваем участие в Open-source проектах, а расти в грейдах можно с помощью честной системы проверки навыков и менторства.